-
购物车
0
我的购物车
共 0 件商品,共计 0去购物车结算 -
最新公告
- 企业邮箱6.0版本更新介绍 2025-04-09
- 这样用企业邮箱,工作效率翻倍! 2025-03-31
- 云邮接入DeepSeek应用,智能写信再升级! 2025-03-24
- 企业邮箱安全问题频发?管理者这样做,轻松化解! 2025-03-20
- 充值预付款
- 帮助中心
- 提交工单
- 备案
- 身份识别码:
-
登录
- 快速注册
- 消息中心()
- 管理中心

- 首页
-
域名注册
-
域名注册
 域名注册
域名注册 域名价格总览
域名价格总览 近期促销
近期促销 -
域名服务
 域名查询
域名查询 备案中心
备案中心 域名转入
域名转入 SSL证书
SSL证书 -
解决方案
 企业上网解决方案
企业上网解决方案 企业数字化解决方案
企业数字化解决方案 -
常见问题域名注册新手指南如何购买域名(操作流程)?域名到期了如何续费?域名注册常见问题如何转入/转出/过户域名?

-
-
企业邮箱

-
网站建设

-
产品
 刺猬响站
刺猬响站 定制及品牌建站
定制及品牌建站 谷易搜
谷易搜 -
服务
 SSL证书
SSL证书 海外加速
海外加速 Google优化&推广
Google优化&推广 -
解决方案
 企业上网解决方案
企业上网解决方案 网络安全解决方案
网络安全解决方案 -
常见问题如何管理刺猬响站?站点访问常见问题如何设置页面布局与组件渲染网站SEO、收录相关问题网站安全及侵权相关问题

-
-
虚拟主机
-
产品
 经济型
经济型 全能型
全能型 独享型
独享型 功能型
功能型 外贸型
外贸型 -
解决方案
 企业上网解决方案
企业上网解决方案 企业数字化解决方案
企业数字化解决方案 -
常见问题购买虚拟主机常见问题咨询如何选择合适的虚拟主机?虚拟主机购买流程选择多大的空间和流量合适?

-
-
云服务器
-
产品
 基础版
基础版 标准版
标准版 高级版
高级版 -
解决方案
 企业上网解决方案
企业上网解决方案 -
常见问题如何购买云服务器如何选择合适的云服务器云服务器购买常见问题服务器网站搭建步骤

-
- 云办公
- SSL证书
-
品牌推广
-
出海独立站
 谷易搜
谷易搜 -
网站推广
 百度搜索
百度搜索 Google优化&推广
Google优化&推广 -
社媒运营
 出海社媒运营
出海社媒运营 -
解决方案
 外贸数字营销解决方案
外贸数字营销解决方案 -
常见问题谷易搜产品功能与优势独立站建站流程谷易搜后台操作指南关键词相关问题费用相关问题

-
-
海外CDN
-
产品
 海外加速
海外加速 -
解决方案
 企业上网解决方案
企业上网解决方案 外贸数字营销解决方案
外贸数字营销解决方案 -
常见问题什么是CDN?为什么要用CDN?如何接入域名?如何管理加速域名?如何查询流量使用情况?CDN流量包如何续费?

-
- 代理合作
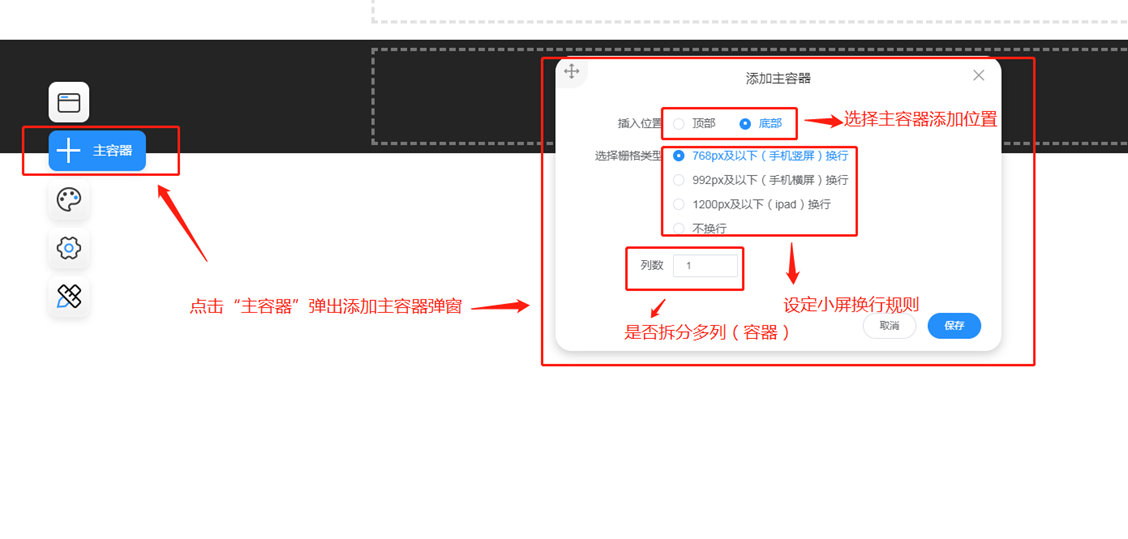
如何设置页面布局与组件渲染网站的构成:布局【栅格容器】+渲染【组件】=网站 一、 如何布局? 1. 添加主容器:
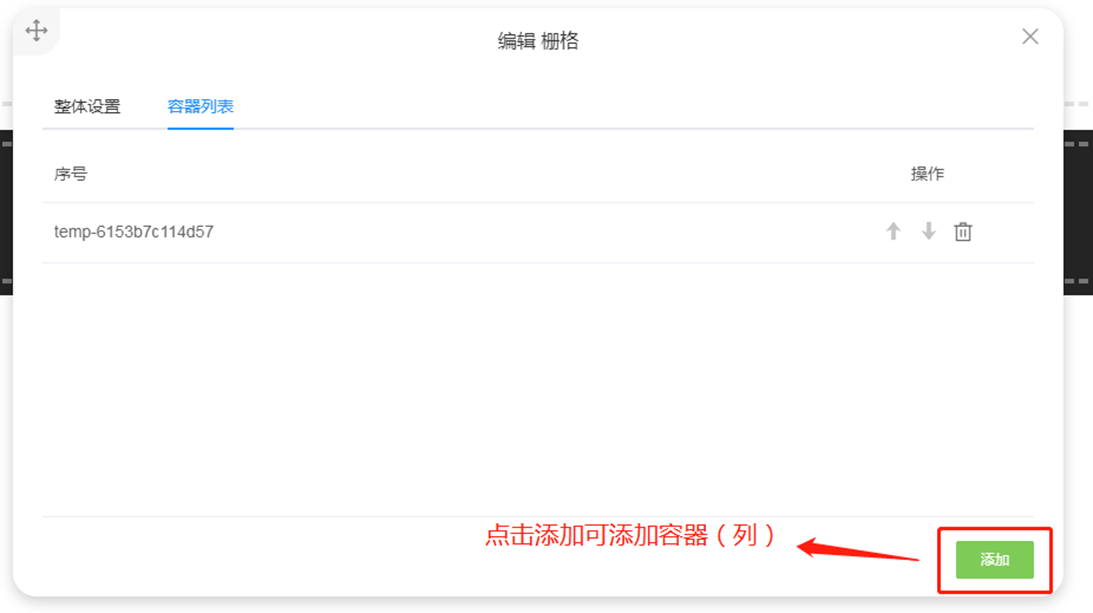
2. 拆分多列
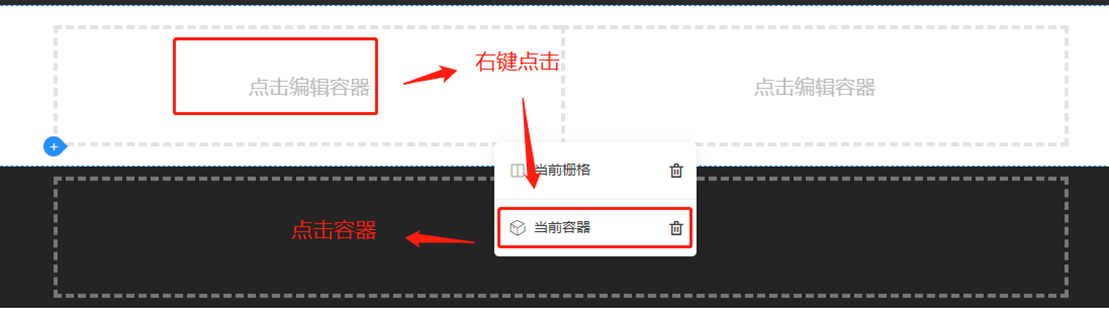
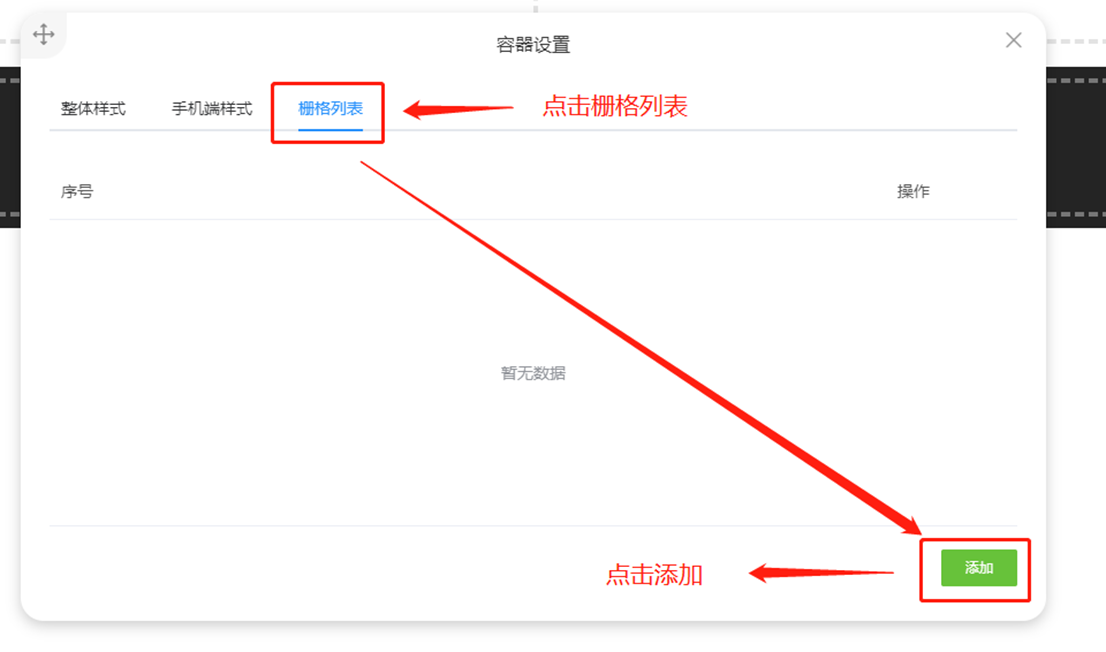
3. 拆分多行
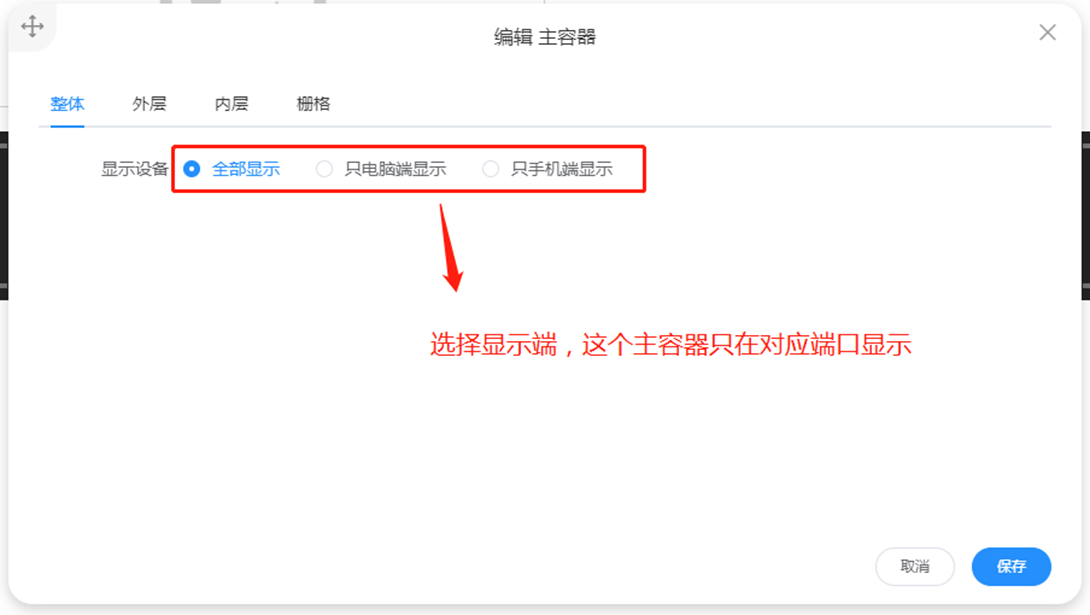
4. 显示设置
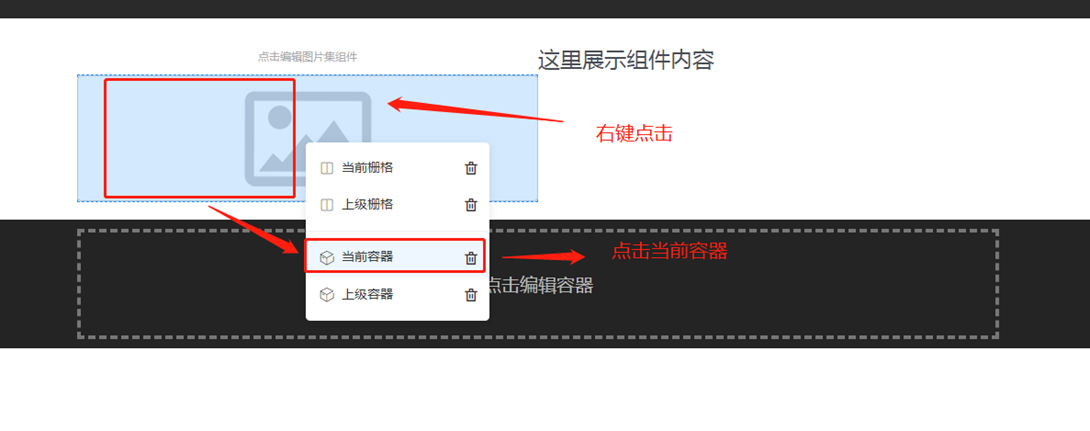
综合简述: (1)栅格代表行,容器代表列。 (2)需要拆分行,则右键点击容器添加栅格,需要拆分列则右键点击栅格添加容器。 (3)已渲染组件的末级容器不可拆分
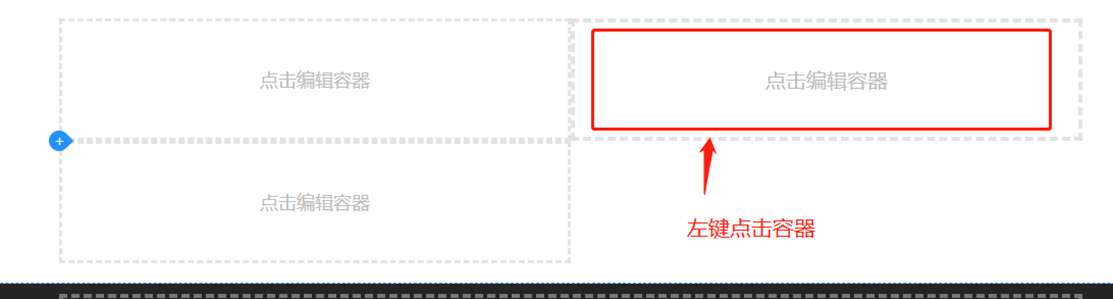
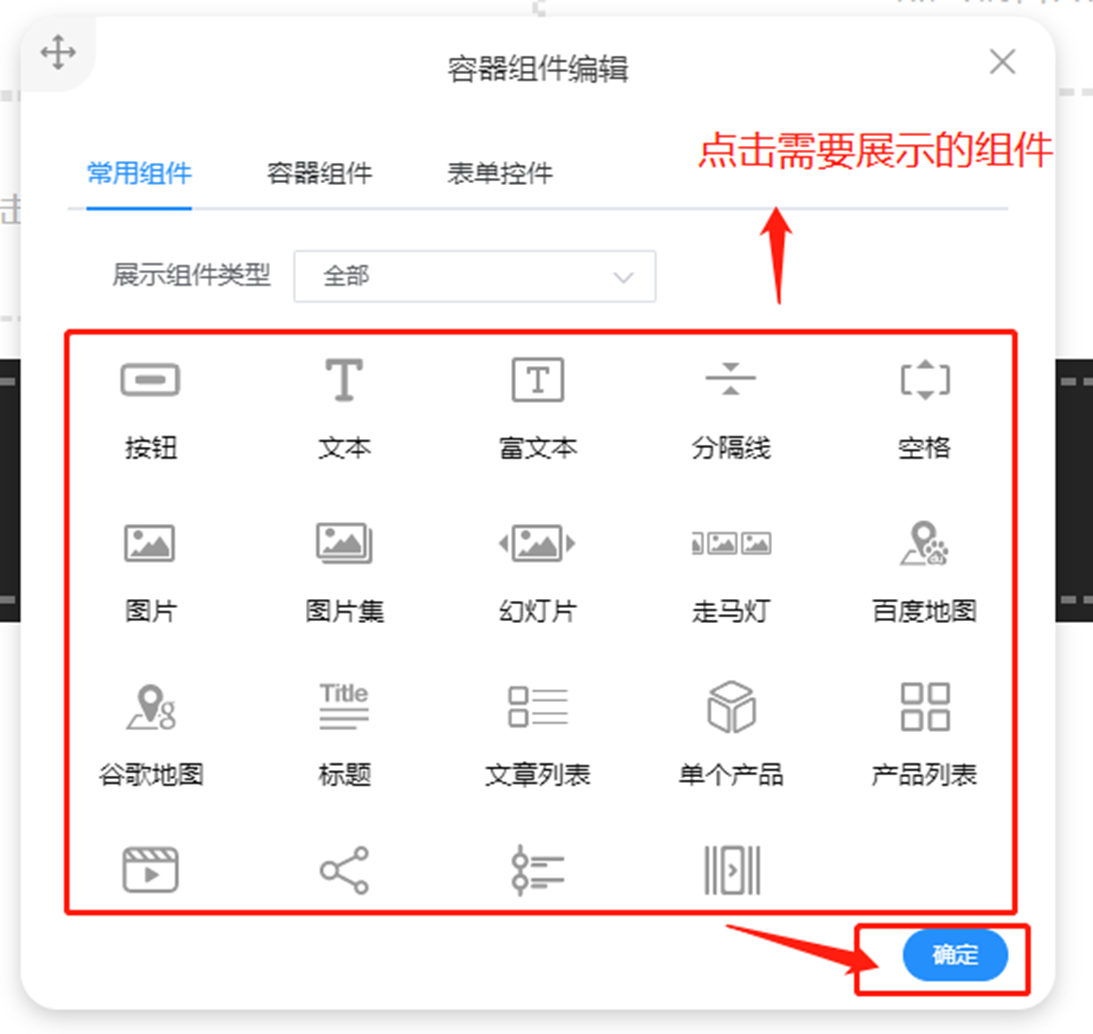
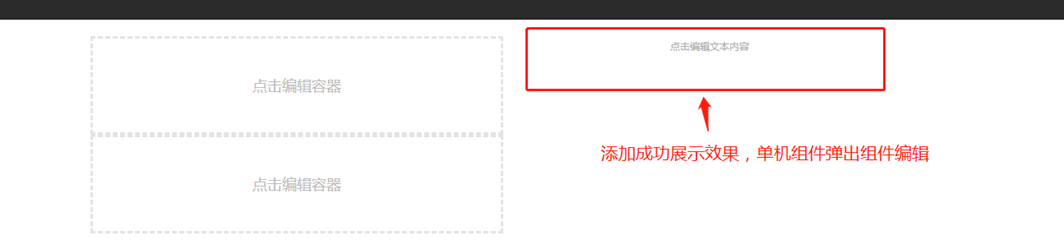
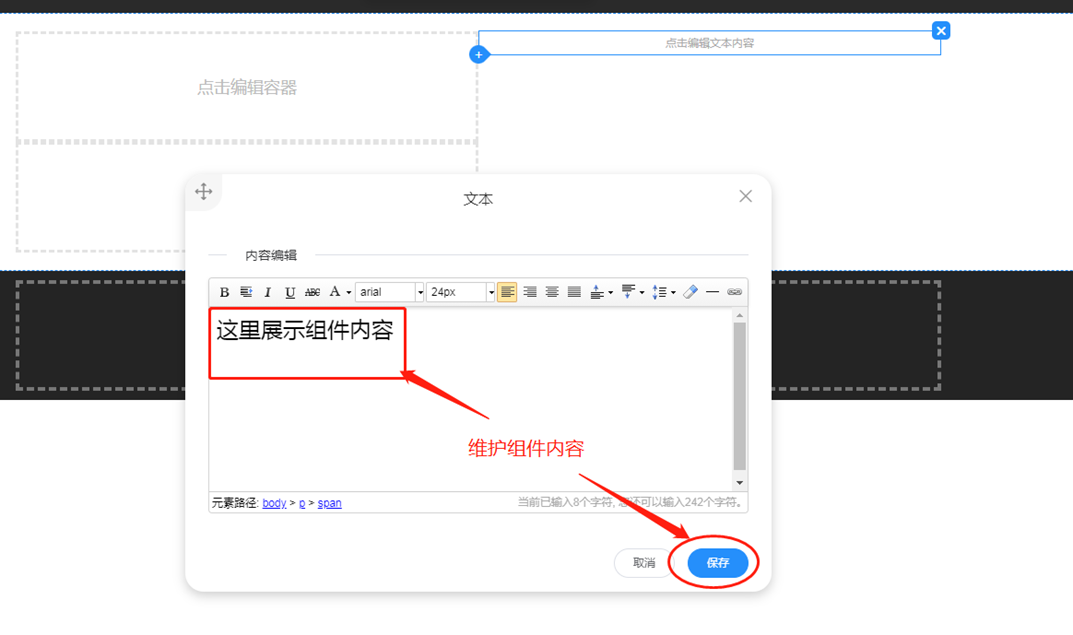
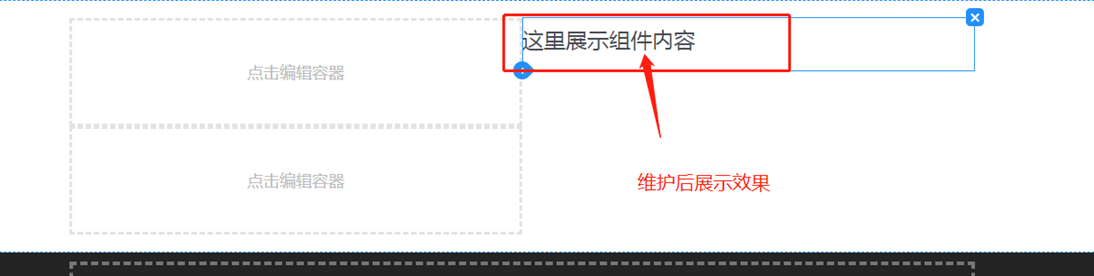
二、 如何添加组件? 1. 添加组件:容器内渲染组件
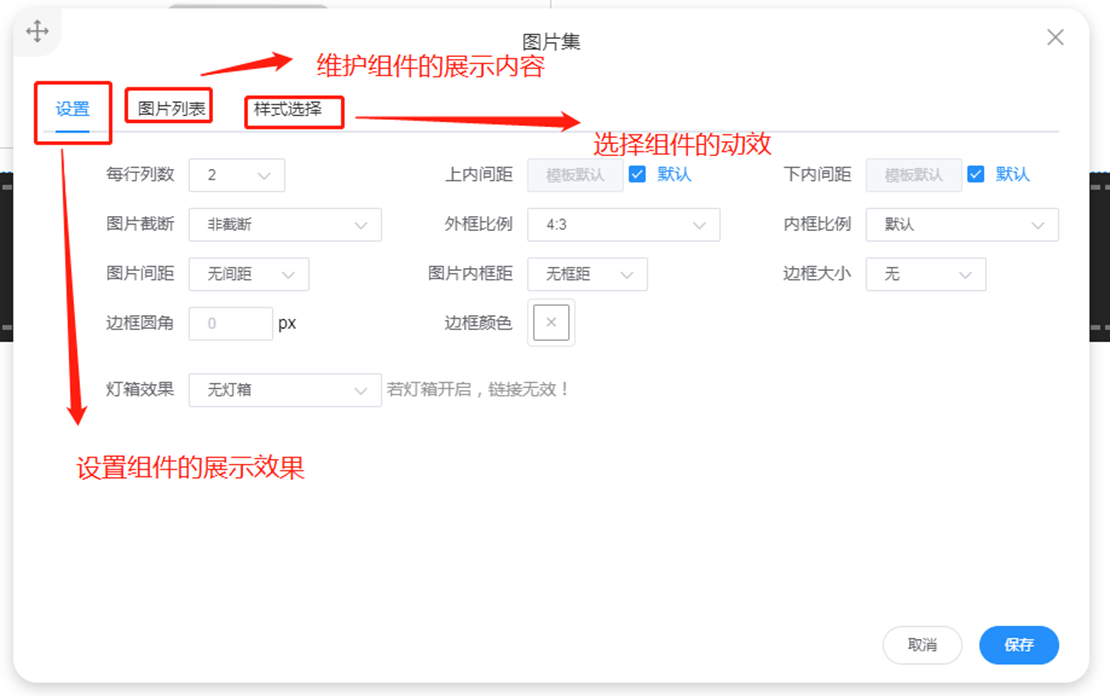
2. 组件构成: 设置+数据+展示效果
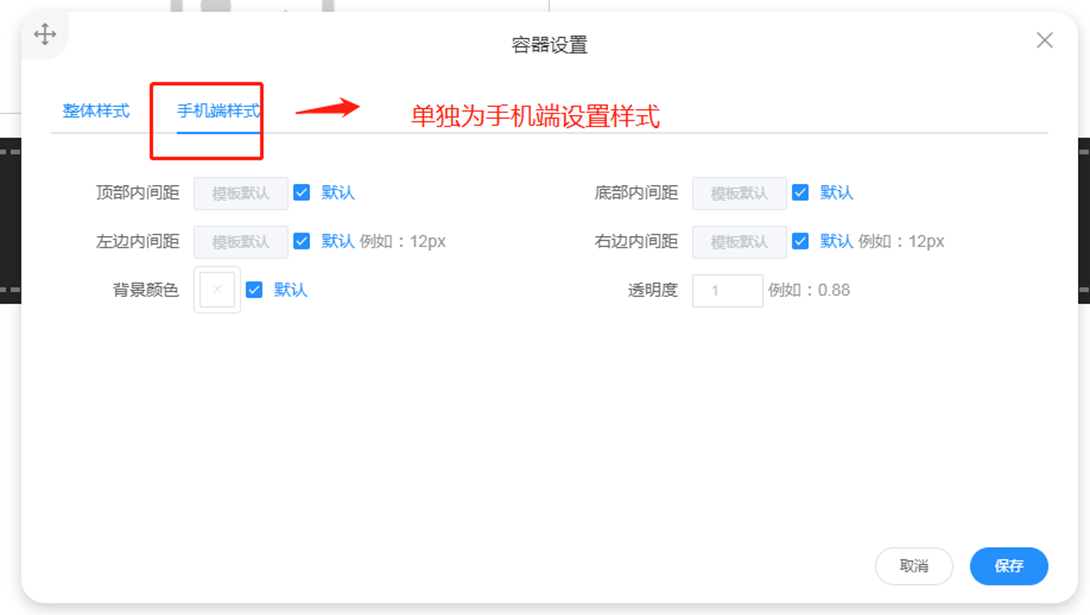
3. 设置组件手机端展示规则
|
|||||
| >> 相关文章 | |||||
增值电信业务经营许可证:B1-20234594号
域名注册服务批文号:闽D3.1-20240007
EDI证:闽B2-20231364






















 关注我们
关注我们



